How to make your website load faster on Smartphones? By Above The Fold Content solution
Above The Fold Content
Google has accounted some new guidelines for mobile pages and also an updated version of PageSpeed Insight Tool. Basically Google has prioritized Above-The-Fold content.
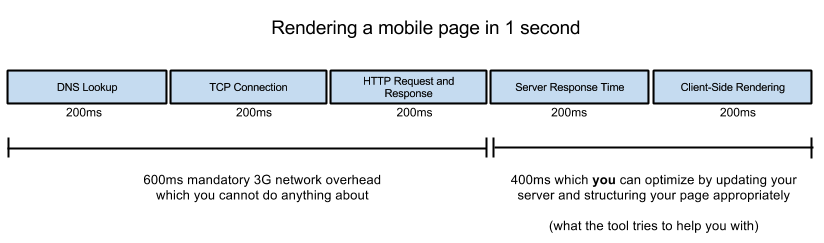
Per Google claim and of course obvious and visible reasons visitors stream disturbed if loading mobile pages take longer than one second. To avoid this interruption, Google has come up with the new page rendering guideline known as the above-the-fold content, which it simply keeps the mobile website visitors engaged for a second or less which the rest of the mobile website loads in the background.
The new theory for the above-the-fold content for mobile websites and mobile networks could be achieved by applying below practices:
- Optimisation of rendering time and JavaScript execution
- Render response for server must be lower than 200 ms
- Minimize the number of roundtrips to first render
- Rendering and reverse time for browser layout must be about 200 ms
- No external blocking for CSS and JavaScript in above-the-fold content
- Minimizing the number of redirects
Feel free to test your mobile website and pages using the PageSpeed Insights.